Bước 1:
Đầu tiên bạn tải phần mềm theo link bên trên sau đó tiến hành cài đặt phần mềm. Tiếp đến, bạn lựa chọn 1 logo, hoặc hình ảnh. Ở đây tôi lựa chọn logo có đuôi .png?w=600
Tại giao diện phần mềm Camtasia Studio, nhấp chuột vào Import media ở giao diện bên trên.

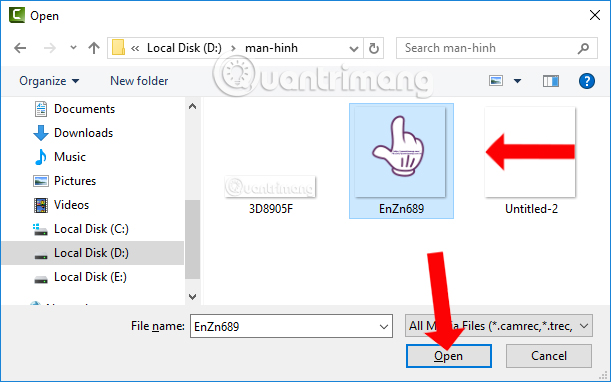
Xuất hiện thư mục trên máy tính, click vào logo muốn chọn rồi nhấn Open.

Bước 2:
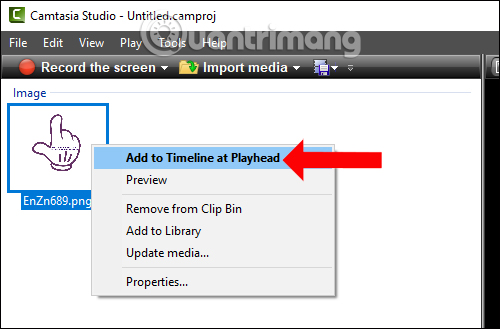
Trong tab Clip Bin, click chuột phải vào logo rồi chọn Add to Timeline at Playhead để đưa logo 1 xuống Timeline bên dưới.

Tiếp đến sẽ thực hiện các bước để xoay logo. Chúng ta sẽ cần thực hiện 2 tiến trình.
1. Xoay logo từ 0 đến 90 độ:
Bước 1:
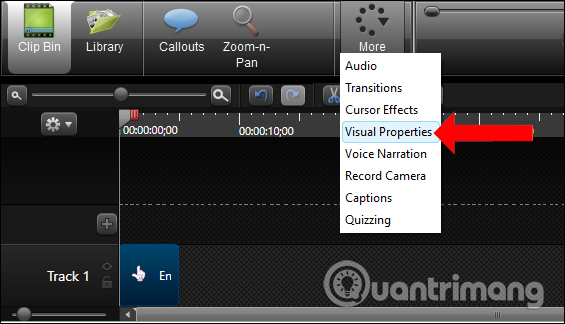
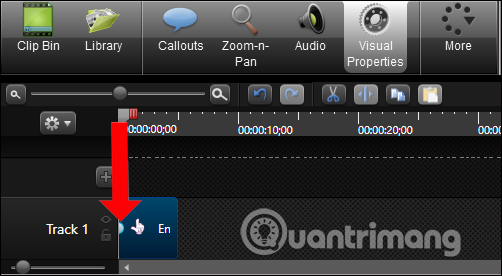
Sau khi đã đưa được logo 1 xuống Track 1, nhấn vào logo ở Timeline rồi vào More và chọn Visual Properties.

Bước 2:
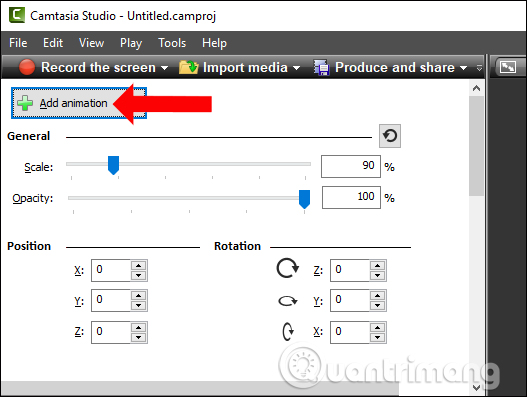
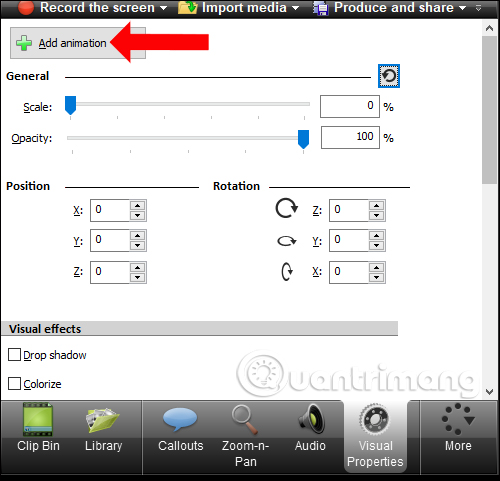
Nhấn tiếp Add animation ở giao diện bên trên.

Ngay lập tức hình ảnh trên Track 1 ở thanh Timeline sẽ xuất hiện 1 dấu tròn nhỏ ở phía đầu như hình dưới đây.

Bước 3:
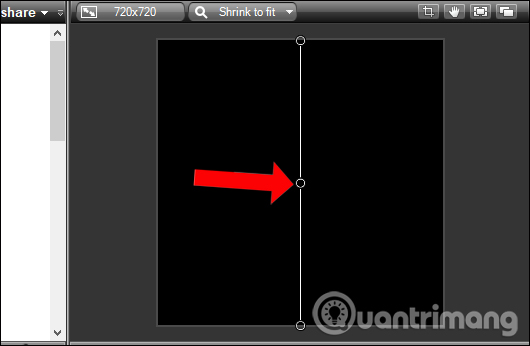
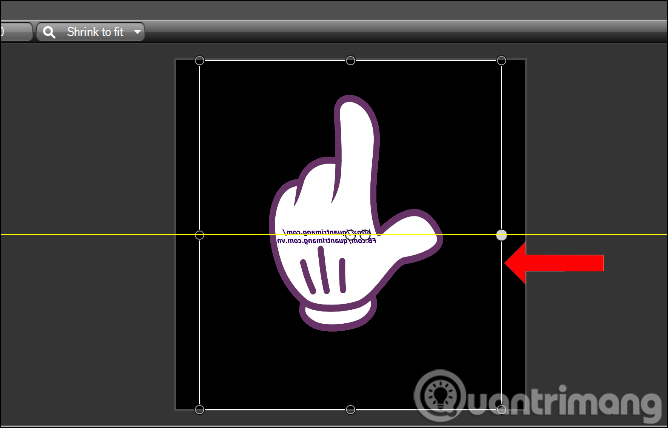
Nhìn lên giao diện phát hình bên trên, di chuột vào 2 cạnh sao cho xuất hiện mũi tên 2 đầu, ấn giữ phím Shift và kéo khung hình logo sao cho nó co lại thành 1 gạch dọc.

Bước 4:
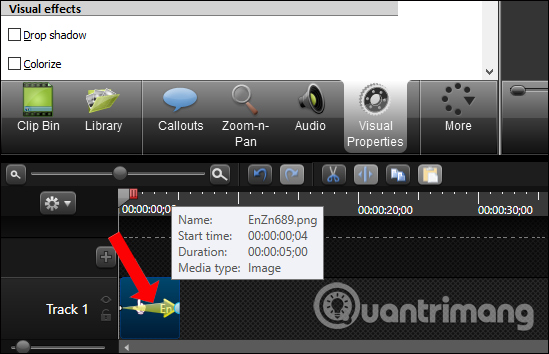
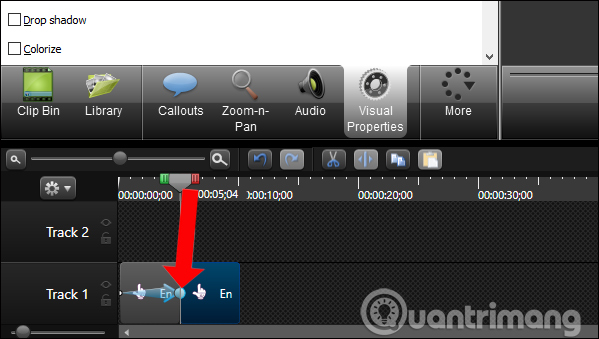
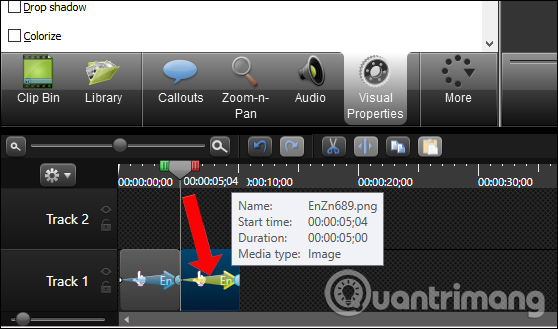
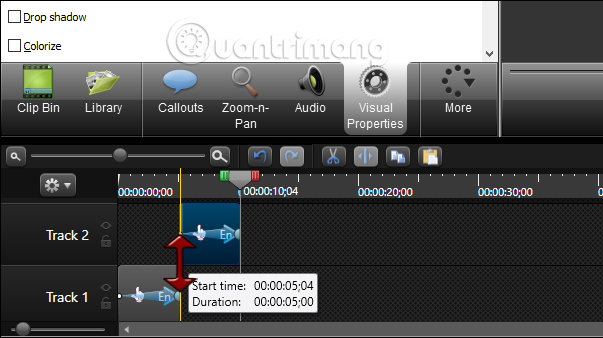
Quay lại Timeline với Track 1. Nhấn chuột vào dấu chấm tròn rồi kéo thành mũi tên đến hết hình ảnh. Khi di chuột vào hình người dùng sẽ thấy các thông tin gồm:
- Name: Tên hình.
- Start time: Thời gian tại thời điểm bắt đầu.
- Duration: Thời gian xoay.
- Media type: Kiểu hình.

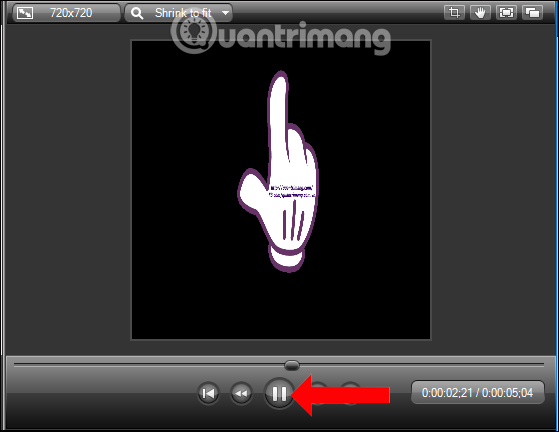
Bây giờ chúng ta có thể xem thử hình ảnh logo 1 quay góc 90 độ như thế nào.

2. Xoay hình từ 90 độ đến 360 độ:
Khi đã được logo xoay theo góc 90 độ, chúng ta tiếp tục thực hiện quá trình để logo quay góc 90 độ đến 360 độ.
Bước 1:
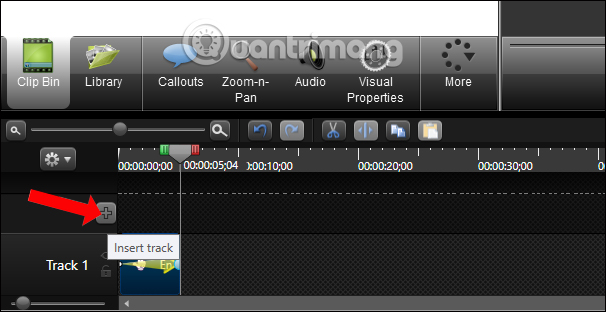
Để thêm Track 2 trong Timeline, nhấn vào biểu tượng dấu cộng.

Bước 2:
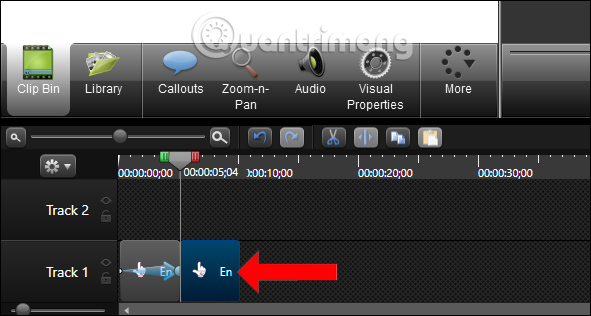
Tiếp đến chúng ta cũng nhấn chuột phải vào ảnh logo 2 trên tab Clip Bin rồi chọn Add to Timeline at Playhead. Ngay lập tức logo 2 sẽ xuất hiện ở dưới Timeline. Chúng ta kéo logo 2 vào sau logo 1 và sẽ được như hình dưới đây.

Bước 3:
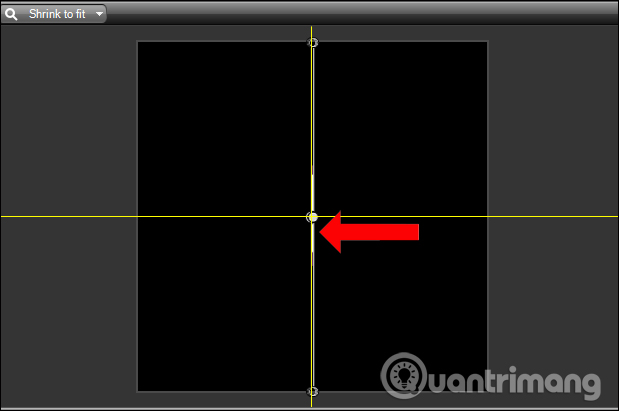
Tiếp đến cũng nhấn vào hình ảnh 2 mới thêm, giữ phím Shift và kéo khung hình logo để thành 1 gạch dọc.

Bước 4:
Nhấn vào tab Visual Properties và cũng chọn Add animation.

Bước 5:
Hình logo số 2 lúc này cũng xuất hiện một chấm nhỏ như hình dưới đây.

Bước 6:
Tiếp đến nhìn lên khung phát hình ảnh. Nhấn giữ chuột trái vào gạch dọc sao cho xuất hiện mũi tên 2 chiều. Sau đó, nhấn đồng thời phím Shift và kéo chuột hướng ra bên phải sao cho kích thước hình bằng với lúc đầu, rồi thả chuột ra.
Bạn có thể thấy góc độ của ảnh logo ngược hoàn toàn so với góc độ ảnh ban đầu.

Bước 7:
Nhìn xuống Timeline với logo 2, cũng kéo dấu chấm tròn thành hình mũi tên cho đến hết ảnh.

Lưu ý với bạn đọc, để đảm bảo xoay hình không bị đứt quãng bạn đưa ảnh logo 2 lên Track 2. Sau đó điều chỉnh để điểm cuối mũi tên trong logo 1 bằng với điểm đầu của mũi tên trong logo 2.

Cuối cùng bạn phát thử hình ảnh và sẽ thấy ảnh xoay theo hướng 360 độ.

Bước 8:
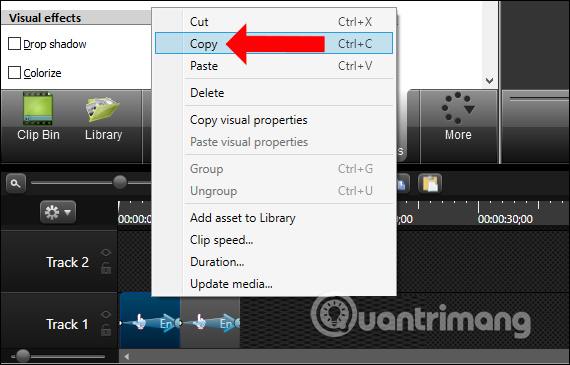
Trong trường hợp muốn hình có thể quay liên tục, nhấn vào ảnh logo 1 rồi chọn Copy để dán sau hình số 2.

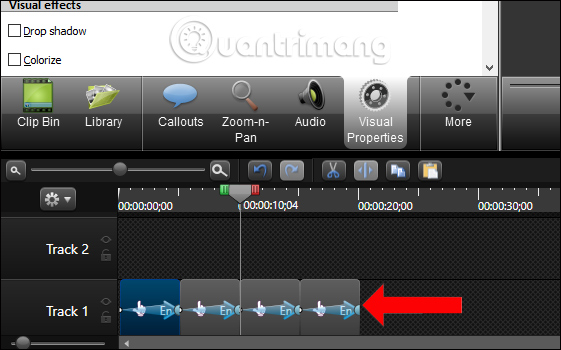
Thực hiện tương tự với logo 2 và sẽ được dãy hình ảnh như dưới đây.

Như vậy chúng ta đã hoàn thành xong việc tạo logo xoay 360 độ trên Camtasia Studio. Bạn cần thực hiện 2 quá trình gồm xoay logo theo góc 90 độ, xoay tiếp logo theo góc 90 độ đến 360 rồi ghép với nhau. Hãy chú ý tới các điểm đầu cuối mũi tên của 2 logo ở Timeline để đảm bảo logo xoay 360 độ không bị ngắt quãng.